
Jack Hood
0
1461
222
På Google I / O 2014 kunngjorde Google sin visjon om å ta i bruk Material Design-standarden for alle de viktigste plattformene inkludert Android OS, Chrome OS og Internett. Årsaken bak å ta i bruk det samme designspråket for all sin plattform var Googles visjon om å gi en enhetlig brukeropplevelse til brukerne på tvers av alle tjenestene. Siden lanseringen har vi sett Material Design-språk bli integrert tungt i Googles Android- og Chrome OS-plattformer. Selv om Android og Chrome OS har fått en betydelig ansiktsløftning med Material Design, har Chrome-nettleseren fremdeles satt fast i det siste. Men dette betyr ikke at Google har forlatt Chrome-nettleseren fullstendig (når det gjelder Material Design).
Siden 2016 ser vi faktisk mange eksperimentelle materialdesignelementer som er integrert i Chrome-nettleseren. Ganske nylig ble innstillingssiden i Chrome-nettleseren oppdatert til Material Design-språket. Imidlertid støtter de fleste av Chrome-brukergrensesnittet ikke Material Design siden endringene fortsatt er i utviklingsfasen. Siden disse endringene fremdeles er i "beta", vises de ikke som standard i Chrome-nettleseren. Det er imidlertid en måte å aktivere dem på hvis du vil. Bare husk at disse funksjonene fortsatt er i utvikling, slik at de kan lide av noen feil her og der. Så med det ute av veien, la oss se hvordan du aktiverer Material Design i Chrome nettleser:
Aktiver materialdesigngrensesnitt i Chrome
Før du begynner, bør du forstå at det er mange designelementer i Chrome-nettleseren. Mange av disse elementene har et tilsvarende Material Design-element i utviklingen. Før du begynner å aktivere Material Design-elementene, bør du lese litt om dem først, bare for å få tak i hva som er endringene du gjør. For å gjøre ting enkelt for deg, vil jeg ta med en kort beskrivelse av alle endringene . OK, la oss ikke kaste bort mer tid og komme i gang.
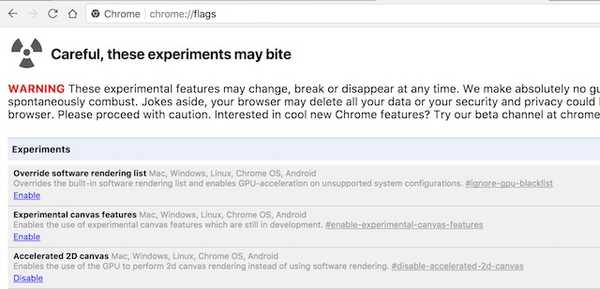
1. Gå til Chromes "Flagg" -side ved å skrive “chrome: // flags”I adressefeltet og trykke på Enter / Return-tasten. Som jeg advarte deg over, vil Chrome på denne siden vise deg en advarsel. Ikke bekymre deg for mye, det vil være akkurat som å bruke en beta-versjon av programvaren. Du kan oppleve noen feil, men ikke noe større.
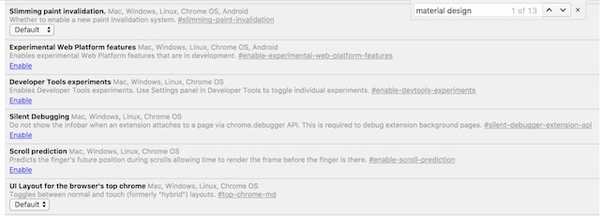
 2. Nå, hit Ctrl + F (Cmd + F hvis du er på Mac) og i popup-boksen skriv inn ordene “material design” (uten anførselstegn).
2. Nå, hit Ctrl + F (Cmd + F hvis du er på Mac) og i popup-boksen skriv inn ordene “material design” (uten anførselstegn).
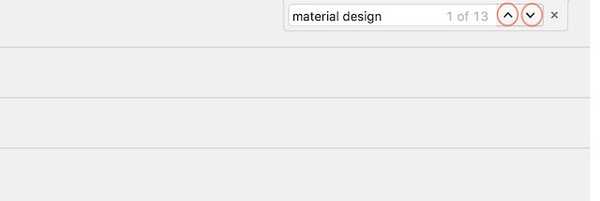
 3. Nå, avhengig av når du bruker denne opplæringen, kan antall treff du får endre (jeg fikk 13). Dette fordi Google fortsetter å legge til og slette disse elementene. Nå, Bruk "pilknappene" ved siden av tekstfeltet å bevege seg mellom treffene.
3. Nå, avhengig av når du bruker denne opplæringen, kan antall treff du får endre (jeg fikk 13). Dette fordi Google fortsetter å legge til og slette disse elementene. Nå, Bruk "pilknappene" ved siden av tekstfeltet å bevege seg mellom treffene.

Aktiver materialdesign i forskjellige elementer i Chrome
Nå som du vet hvordan du beveger deg mellom elementene, la oss ta en titt på de som vi kommer til å endre. Hver gang vi gjør en endring, vil Chrome be deg starte nettleseren på nytt for å gjenspeile endringene. Imidlertid trenger du ikke å gjøre det for hver eneste endring, bare start nettleseren på nytt etter at du har gjort alle endringene.
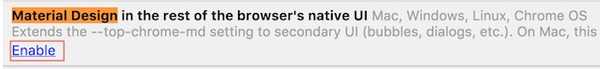
- Materialdesign i resten av nettleserens originale brukergrensesnitt: Bruk piltastene for å finne denne underoverskriften på “Flagg” -siden, og aktiver deretter den. Aktivering av denne innstillingen vil bruke materialdesignet på finere designelementer som finnes i Chrome-nettleseren, for eksempel dialogbokser, bobler etc. På Mac vil denne innstillingen aktivere MacViews.

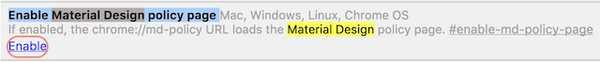
- Aktiver policyside for materialdesign: Dette vil endre Chrome-policyens side (
chrome: // policy) for å gjenspeile materialets design.

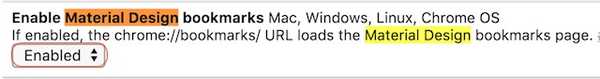
- Aktiver bokmerker for materialdesign: Når du aktiverer denne innstillingen,
chrome: // bokmerker”URL vil laste inn siden for bokmerker for materialdesign. Å gjøre dette Klikk på rullegardinmenyen som er merket på bildet, og velg "Aktivert".

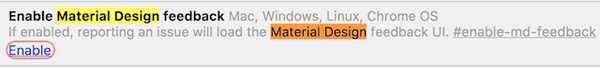
- Aktiver tilbakemelding om materialdesign: Som navnet antyder, vil dette endre tilbakemeldingssiden for å inkludere språket Material Design.

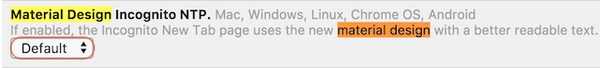
- Materialdesign inkognito NTP: Denne innstillingen gjør at Incognito New-fanene dine holder seg til Material Design.

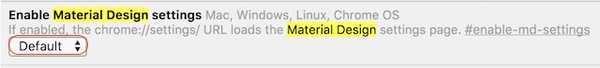
- Aktiver innstillinger for materialdesign: Hvis du bruker den nyeste versjonen av Chrome, bør Innstillinger-siden allerede ha den nye Material Design. Hvis det ikke er det, er det her du kan aktivere det.

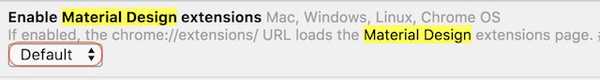
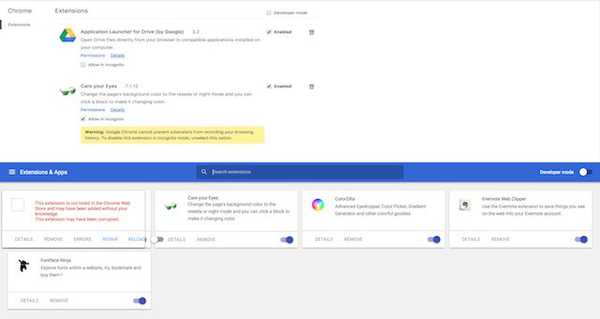
- Aktiver utvidelser av materialdesign: Dette vil endre "Utvidelser" -siden til Chrome (
chrome: // extensions) å vedta Material Design.

- Etter at du har aktivert alle alternativene ovenfor, bare klikk på “Relaunch Now” -knappen nederst i nettleseren for å få disse endringene til virkning.

Når du skriver denne artikkelen, er dette de eneste tilgjengelige alternativene. Som jeg nevnte, forandrer imidlertid disse alternativene seg fra tid til annen. Så, husk å sjekke “Flagg” -siden en gang i blant for å få de siste oppdateringene. I tillegg har jeg lagt ved før og etter bilder av utvidelser-siden min. På bildet kan du se effekten av å gjøre disse endringene.

SE OGSÅ: 10 beste sikkerhetsutvidelser for Google Chrome
Aktiver materialdesign i Chrome
Jeg elsker Googles språk for materialdesign. Det får alt til å se vakkert ut og føles flytende. Animasjonene er bare perfekte. Det er godt å se at Google prøver å forene brukeropplevelsen på alle plattformene. Dette trekket kommer alle brukerne til gode. Men det er mitt synspunkt, hva med ditt? Føler du at den nye Material Design i Chrome-nettleseren vil endre den til bedre? Gi oss beskjed om tankene dine ved å slippe dem ned i kommentarfeltet nedenfor.















