Damian Washington
0
3452
271
Frameworks er et av nyttige front-end utviklereverktøy for raskere og bedre utvikling. Med rammer kan du bygge en godt strukturert, vedlikeholdbart og oppgraderbart nettsted. Det hjelper deg også spar mye på tiden din fordi det er mange tilgjengelige elementer du kan bruke.
Nå for tiden har antall rammer økt kraftig, og som du kanskje vet, er Bootstrap fra Twitter på topp plassering. For å hjelpe deg med å velge det mest passende rammeverket du skal bruke, har vi listet opp 21+ beste rammer tilgjengelig i dag for Bootstrap alternativ. De tilbyr unike og ertende funksjoner som skiller seg fra hverandre. Sjekk ut!

1. Ren

Hvis du planlegger å bygge en web-app som fungerer både på stasjonær og mobil, bør du vurdere å bruke Pure fra Yahoo. Pure har mye bedre ytelse når det kommer til mobile enheter enn Bootstrap. Som navnet antyder, kommer Pure bare som et rent CSS-rammeverk. Bygg på toppen av Normalize.css, Pure har en ekstremt liten filstørrelse med bare 4,5 kB (minifisert og gzip).
2. UI-sett
UIkit er en gratis, lett og modulær frontramme. UIkit er utviklet med LESS og har en godt strukturert, utvidbar og vedlikeholdbar kode. Det tilbyr også et rutenettsystem som er responsivt, flytende og nestelig. Med UIkit kan du bygge navigasjon, knapper, modaler, rullegardin og mer responsivt. Den omfattende dokumentasjonen vil gjøre det enklere å komme i gang med UIkit.
3. MontageJS

MontageJS er en gratis open source front-end ramme spesialisert for lage moderne applikasjoner med én side (SPA). Ved å bruke grunnlaget for mange velprøvde rammeapplikasjoner, vil Montage forenkle utviklingsprosessen mens de ekspressive HTML-kodene fremdeles er vedlikeholdbare. Med MontageJS kan du synkronisere DOM-oppdateringene for en jevnere brukeropplevelse, bygge og utvide brukergrensesnittkomponenter som kan brukes på nytt og mer.
4. Grunnarbeid

Grunnarbeid er en lett, fleksibel og responsiv front-end ramme laget og vedlikeholdt av Gary Hepting. Groundwork er bygget på toppen av Sass og Compass, og tilbyr et flott rutenett-system som fleksibel, flytende og nestelig. Med rutenettet kan du bygge hvilken som helst layouttype som passer for alle skjermstørrelser.
5. Gumby

Gumby er et fleksibelt og responsivt rammeverk bygget med kraften fra Sass for raskere nettutvikling. Tilpasseren gjør at du enkelt kan finjustere og tilpasse hele brukergrensesnittet for å møte dine beste preferanser. Gumby har flere typer rutenett med forskjellige kolonnevariasjoner, men som standard kommer Gumby med 960 ridesystem.
6. HTML5 Kjeleplate

På samme måte som navnet, gir HTML5 Boilerplate deg HTML5-klar mal som er optimalisert for å oppfylle de mest standard for nye HTML-funksjoner. Ved å bruke denne malen kan du opprette en rask, robust og responsiv nettsted som kan tilpasse seg alle slags nettlesere, også de gamle som Internet Explorer.
7. Skjelett

Skeleton er et lett CSS-rammeverk som bruker et 12-kolonne ridesystem. I motsetning til Bootstrap eller Foundation, gir Skeleton deg noen grunnleggende komponenter bare som knapp, lister, tabeller, skjemaer som hadde som mål å starte din utviklingsprosess.
8. Bootflat

Bootflat er et CSS-rammeverk med åpen kildekode som er bygd med den kraftige Bootstrap 3. Bootflat er designet for å skape en fantastisk flat webdesign med raskere, enklere og mindre repeterende måte. Derfor leveres UI-pakken med en vakker PSD-brukergrensesnittpakke som du kan bruke på nettstedet ditt, iOS eller Android-prosjektet.
9. Inuit

Inuit.css er et annet godt CSS-familieverk som fokuserer på Mobile First-tilnærmingen og overlater all design til deg. Mens mange andre rammer kommer med sin egen innebygde CSS-design, gjør Inuit.css imidlertid ikke det. Inuit.css fungerer på OOCSS (Object Oriented CSS) måte som er en rask, skalerbar og vedlikeholdbar metode for å skrive gjenbrukbar CSS.
10. 960 Nettsystem

960 Grid System er et front-end rammeverk som kan effektivisere arbeidsutviklingen din for nettutvikling basert på en 960px bred container. Beholderen kan deretter skjæres opp i 12, 16 eller til og med 24 kolonner for lettere å legge ut innhold.
11. Materialer

Materialize er bygget på Googles prinsipper for materialdesign og har kommet som et moderne responsivt front-frame. Dette rammeverket er veldig godt egnet for de som ønsker å implementere Material Design utseende og følelse på nettstedet deres uten noe komplisert. Den har kortdesign, ringvirkningsanimasjon, Sass mixin, dra ut mobilmeny og mange flere.
12. Jeet

Jeet er et raskt, fleksibelt og mest avanserte rutenettsystem som er tilgjengelig i dag. Jeet hjelper deg med å bygge rutenett på farten på en veldig intuitiv, ren og måte. Den støtter nesten alle moderne og gamle nettlesere.
13. Susy

Susy er et automatisert rutenettsystem som kan hjelpe deg med å bygge nettoppsett i alle slags kolonner du ønsker. Det gir deg frihet og fleksibilitet til å bygge design etter eget valg. Det er i stand til å håndtere om designen din har 5, 12, 24, 48 eller ulik kolonne.
14. Metro UI

Metro UI er et 12-rutenettbasert rammeverk som er inspirert av Windows 8 Metro-stilgrensesnittet. Den er veldig enkel å bruke og har stil med en haug med vanlige komponenter som knapp, fliser, meny, datavelger og mye mer. Det er også en nyhetsportal mal for å komme i gang enkelt.
15. HTML KickStart

HTML KickStart er en ultra-mager HTML, CSS og Javascript kjeleplate for ekstremt raskere webutvikling. HTML KickStart ble utviklet basert på Twitter Bootstrap med ikonestøtten fra Font Awesome. Med sin klare meny, liste, tabeller, knapper, rutenettsystem og mange flotte elementer, vil du lagre prosessen med å opprette webprosjektet ditt opptil 10 timer eller enda mer.
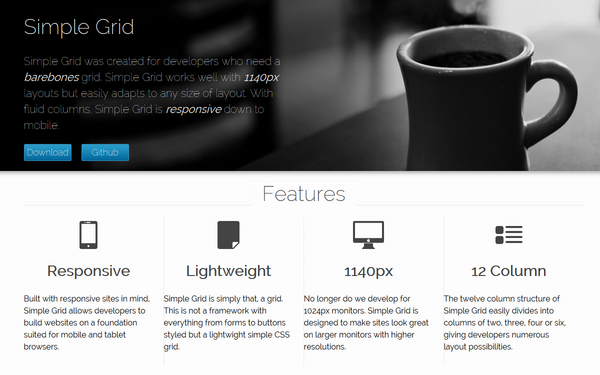
16. Enkelt rutenett

Simple Grid er et veldig lett og responsivt gittersystem. Det er ikke som andre rammer som har den fancy knappen, menyen, bordet osv., Simple Grid tilbyr bare et rent rutenett. Rutenettfunksjonen er basert på 1140 px skjermstørrelse med 12 kolonner som du kan tilpasse for å få din beste layout.
17. Stiftelse

Foundation er mest sannsynlig den tøffeste rivalen for Twitter Bootstrap. Det er veldig godt dokumentert, stabilt, fleksibelt og åpen kildekode. Den har mange nyttige verktøy for å lage responsive, mobile første webprosjekter raskere. Den støtter nesten all tilgjengelig nettleser i dag, bortsett fra IE7. Selv om mange utviklere stort sett bare bruker Foundation for HTML og CSS, men du har muligheten til å portere den med sass og rails.
18. Materiell UI

Materiell UI er et annet rammeverk som implementerer Materiell design spesifikasjonen. Det eneste som skiller det fra Materialize er at det er bygget av kjærligheten til React Javascript-biblioteket fra Facebook. Den har mange flotte brukergrensesnittkomponenter som du kan bruke fritt på hjemmesiden din.
19. Toppstrøk

TopCoat er et robust front-end rammeverk laget av Adobes team for å utvikle webapplikasjoner designet med hastighet i tankene. Hver eneste detalj i TopCoat er optimalisert for ytelsesprioritet. Den tilbyr deg også tilpasset tema, åpen kildekode-font og også PSD UI Kit som du kan bruke med prosjektet ditt.
20. Blekk

Blekk er et front-end rammeverk som er utviklet for raskere UI-utvikling ved bruk av HTML, CSS og Javascript, akkurat som Bootstrap gjør. Du kan enkelt lage moderne layout med noen gjenbrukbare grensesnittelementer som tabell, faner, datavelger, modal, sorterbar liste, trevisning, galleri, skjemavalidering og mer. Det lar deg også ha DOM-manipulasjon, kommunikasjonsfasiliteter og fancy sideeffekter med sin JS Core-motor.
21. Onsen UI

Onsen UI er en hybrid ramme som fungerer godt med PhoneGap og Cordova. Med AngularJS, jQuery, Font Awesome og TopCoat som grunnlag, kan Onsen UI være et lovende verktøy for å utvikle fantastiske mobilapper. Onsen UI kan hjelpe deg med å bygge mobile apper enkelt ved å bruke konseptet Web Components.
Hvilket er favoritt Bootstrap-alternativet ditt? Gi oss beskjed i kommentarene nedenfor.















