Joshua Davis
0
4453
217
JavaScript er internettets mest skriptspråk på klientsiden. 88,9% av alle nettsteder og webapper bruker JavaScript i den ene eller den andre formen for animasjoner, brukerinteraksjoner, optimalisering av sidehastigheter og til og med for sikkerhetsformål. JavaScript er også det mest populære språket for GitHub-lagringsplasser
Naturligvis, med en så stor brukerbase har Javascript mange verktøy for å forbedre koden din og generelt gjøre koding av JS raskere og enklere. I dette innlegget skal vi diskutere 10 beste JavaScript-rammer og biblioteker for 2015.
Forskjellen mellom rammer og biblioteker
Ofte når vi diskuterer programmeringsrelatert teknologi, brukes ordene Frameworks and Libraries om hverandre. Imidlertid er det en forskjell mellom de to. EN bibliotek er en samling funksjoner som koden din kan ringe når den trenger dem. Biblioteker kan spare mye tid ved å tilby forhåndsskrevet kode for ofte brukte funksjoner.
EN rammeverk er ofte en samling programvarebiblioteker som gir et riktig, definert grensesnitt til applikasjonsprogrammering (dvs. oppretting av apper). Rammer er forskjellige fra biblioteker på grunn av noen unike funksjoner som inversjon av kontroll. Dette betyr i utgangspunktet at i et rammeverk, i motsetning til i biblioteker eller normale brukerapplikasjoner, blir det totale programmets flyt av kontroll ikke diktert av den som ringer, men av rammene.
5 beste JavaScript-rammer
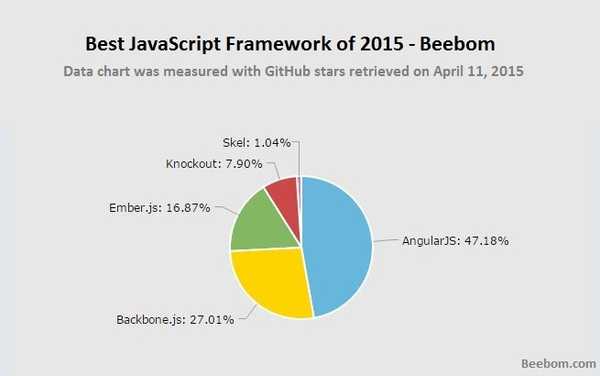
 Beste JavaScript-rammeverk for 2015
Beste JavaScript-rammeverk for 2015 1. AngularJS

AngularJS er et open source-rammeverk for utvikling av apper fra Google, basert på JavaScript. AngularJS har som mål å være for dynamiske webapplikasjoner hva HTML er for statiske websider. AngularJS utvider HTML, og har ekstremt kraftige funksjoner som dypkobling, og validering av klientsideform uten ekstra JavaScript-kode. AngularJS tilbyr serverkommunikasjon også, så du trenger ikke å bekymre deg for å bruke mer programvare og dermed flere programmeringsspråk, for backend av appen din.
Angular lar deg til og med lage nye HTML-elementer ved å bruke en funksjon som heter direktiver. Komponenter er en av de mest nyttige funksjonene i AngularJS. Ved å bruke komponenter kan du opprette kode som er lett å bruke. Det lar deg også skjule komplekse DOM-strukturer, CSS og atferd. Besøk nettstedet
2. Backbone.js

Et av 2015s mest populære rammer, Backbone.js, gir navnet, som navnet antyder, struktur til webapplikasjoner. Ryggraden bruker data representert i modeller. Modeller kan opprettes, valideres, ødelegges og lagres på serveren. UI-handlinger forårsaker endringer i modellene, og når dette skjer, blir visningene som viser modellenes tilstand gjengitt.
Du kan lese mer om hvordan modeller, nøkkelverdibindinger og visninger (som kan utføre erklærende hendelseshåndtering) sammen for å danne Backbones API, i deres dokumentasjon.
Besøk nettstedet
3. Ember.js

Ember.js har styret integrerte maler som automatisk oppdateres etter hvert som de underliggende modelldataene endres. En av Embers kraftigere funksjoner er komponenter. Ved å bruke, komponenter, kan du opprette egne appspesifikke HTML-koder, der du kan bruke styret til å lage markeringen og Javascript for å implementere tilpasset oppførsel.
Ember bruker jQuery for å hente datamodeller fra serveren, så hvis du kjenner til jQuery, kan du enkelt hente JSON lagret på serveren. Besøk nettstedet
4. Knockout

Knockout er et MV (Model - View) Javascript Framework som spesialiserer seg i enkle deklarative bindinger, automatisk oppdatering av brukergrensesnittet (ved endring i modelltilstanden) samt kraftige malingsfunksjoner. Knockout er bygget på rent Javascript, uten ytre avhengigheter. Det hender også å jobbe på de fleste nettlesere, inkludert virkelig utdaterte nettlesere som Internet Explorer (v6). Besøk nettstedet
5. Skel

Skel er et ekstremt lett Javascript-rammeverk. Den totale størrelsen er bare 24 kb i motsetning til 39 kb for AngularJS og 54 kb for Knockout. Skel er perfekt egnet for å utvikle både webapper så vel som responsive nettsteder. Det inkluderer til og med et CSS-rutenett-system, som du kan lese om på dokumentasjonen deres. Skel har også noen gode funksjoner som normalisering av nettleserstiler og API-funksjoner.
Besøk nettstedet5 beste Javascript-biblioteker
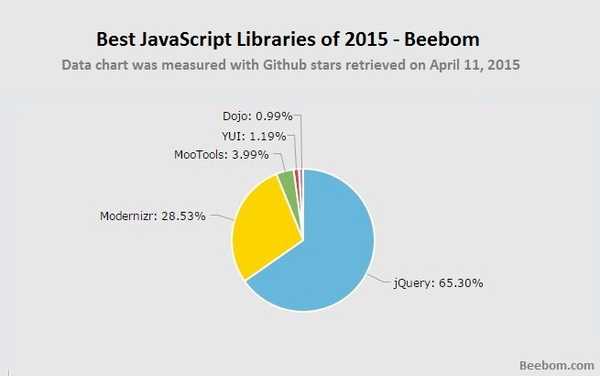
 Beste Javascript-biblioteker fra 2015
Beste Javascript-biblioteker fra 2015 1. jQuery

På dagens nett er jQuery til Javascript, hva Javascript er for skriptspråk på klientsiden. Den har en forbløffende markedsandel på 95% sammenlignet med andre Javascript-biblioteker. jQuery brukes hovedsakelig til animasjoner og enkle nettstedeffekter, for eksempel å transformere elementer, endre CSS-egenskaper og bruke hendelseshåndterere.
At den er liten, fullpakket med funksjoner, lett å komme i gang med og fremdeles klarer å gi god ytelse, gjør jQuery til et hit med utviklere overalt. jQuery støtter til og med brukeropprettede plugins. Det er utvilsomt numero uno av Javascript-biblioteker. Besøk nettstedet
2. Modernizr

Etter jQuery er Modernizr det mest brukte Javascript-biblioteket. Modernizrs jobb er å oppdage hvilke HTML- og CSS-teknologier nettleseren din støtter. Etter å ha oppdaget, oppretter Modernizr et objekt med alle egenskapene som er lagret som boolske verdier. Det oppretter deretter klasser i elementet for å forklare nøyaktig hva som støttes og hva som ikke. Modernizr kan brukes sammen med stort sett hva som helst.
I tillegg støtter Modernizr også en skriptlaster, slik at du kan bruke polyfyller for å støtte noen aldri-funksjonaliteter til en eldre nettleser. Besøk nettstedet
3. MooTools

MooTools er en samling av forskjellige Javascript-biblioteker som lar deg skrive fleksibel kode med større brukervennlighet ved å bruke sine API-er. MooTools har omfattende dokumentasjon og et stort antall nyttige funksjoner (hendelsesbehandlere, oppretting av nye DOM-elementer, utvalg av DOM-elementer, osv.) Og gjør det til et utmerket verktøy for webutvikling. Besøk nettstedet
4. YUI

YUI-biblioteket er et open source CSS- og Javascript-bibliotek for front-end-utvikling. YUI ble utviklet av Yahoo, men foreløpig opprettholdes ikke lenger YUI-biblioteket. Det kan fortsatt lastes ned fra YUI-nettstedet. Besøk nettstedet
5. Dojo

Dojo Toolkit består av flere Javascript-biblioteker som har som hovedmål å gjøre det enklere å utvikle nettsteder og webapplikasjoner. Dojo er liten og ekstremt rask. Den har også et widget-bibliotek 'dijit' og et 2D vektorgrafikk-API kalt Dojo GFX, som lar deg utvikle deg uten å bekymre deg for nettleserens originale grafiske teknologier. Besøk nettstedet
SE OGSÅ: Beste gratis PHP-rammer for 2015
Hvis du har noen forslag angående denne artikkelen, kan du la den ligge i kommentarene nedenfor.















